Aprende HTML5 desde cero: Guía completa para principiantes
HTML5 es el lenguaje de marcado fundamental para el desarrollo web. Aprender HTML5 es el primer paso para convertirse en un desarrollador web competente. En esta guía, te proporcionaremos los conocimientos básicos necesarios para comenzar a crear tus propias páginas web utilizando HTML5, paso a paso.
¿Qué es HTML5? 🤔
HTML5 es la última versión del lenguaje de marcado estándar para la creación de páginas web y aplicaciones en línea. Permite a los desarrolladores estructurar el contenido de una página web de manera semántica y precisa, lo que es fundamental para el diseño web moderno y compatible con dispositivos móviles.
Configuración del entorno de desarrollo
Antes de comenzar, necesitarás un editor de texto para escribir tu código HTML5. Puedes utilizar editores de texto simples como Notepad++ o Sublime Text, o IDEs más avanzados como Visual Studio Code o Atom.
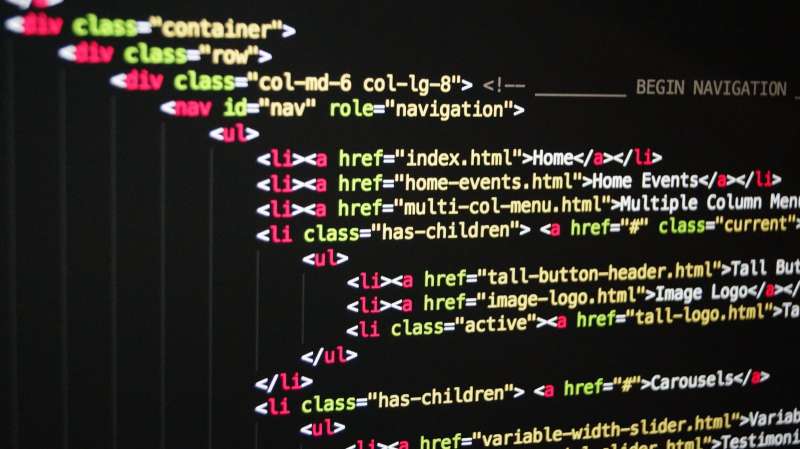
Estructura básica de HTML5
A continuación, te mostraremos un ejemplo de la estructura básica de un documento HTML5:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Título de la página</title>
</head>
<body>
<header>
<h1>Encabezado de la página</h1>
</header>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Acerca de</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
<main>
<article>
<h2>Título del artículo</h2>
<p>Contenido del artículo.</p>
</article>
</main>
<footer>
<p>Pie de página</p>
</footer>
</body>
</html>
Explicación de la estructura:
`<!DOCTYPE html>`: Esta línea declara que el documento es un documento HTML5.
- `<html lang="es">`: Define el idioma principal de la página.
- `<head>`: Contiene metadatos, como la codificación de caracteres, la vista de la ventana y el título de la página.
- `<meta charset="UTF-8">`: Especifica la codificación de caracteres del documento como UTF-8.
- `<meta name="viewport" content="width=device-width, initial-scale=1.0">`: Establece el ancho de la página y la escala inicial para dispositivos móviles.
- `<title>`: Define el título de la página que se mostrará en la pestaña del navegador.
- `<body>`: Contiene todo el contenido visible de la página.
- `<header>`: Sección que contiene el encabezado de la página.
- `<nav>`: Sección que contiene los enlaces de navegación.
- `<main>`: Sección principal que contiene el contenido principal de la página.
- `<article>`: Sección que contiene un artículo independiente dentro de la página.
- `<footer>`: Sección que contiene el pie de página de la página.
Con esta guía, has aprendido los conceptos básicos de HTML5 y has creado una estructura básica de una página web. Continúa practicando y explorando las capacidades de HTML5 para mejorar tus habilidades de desarrollo web. ¡Buena suerte en tu viaje de aprendizaje de HTML5!








0 Comentarios